Créer des boutons de partages personnalisés avec un compteur
Tutoriel
Il est souvent intéressant de pouvoir créer ses propres boutons de partages. Ne serait-ce que pour plus de liberté en terme de design par rapport aux boutons disponibles par défaut par les réseaux sociaux.
J’ai donc décidé de vous rédiger un tutoriel qui vous expliquera comment créer ses boutons de partage personnalisés avec un compteur du nombre de partage.
La partie HTML :
<div id="share-buttons">
<a href="http://www.facebook.com/sharer.php?u=https://id-clic.be/votre_url" target="_blank"><img src="/img/votre_image.png" alt="Facebook" /></a>
<span class="ssba_sharecount"><?php echo $nbr_likes; ?></span>
<a href="http://twitter.com/share?url=https://id-clic.be/votre_url&text=via @ID_Clic" target="_blank"><img src="/img/votre_image.png" alt="Twitter"/></a>
<span class="ssba_sharecount"><?php echo $nbr_tweets; ?></span>
<a href="https://plus.google.com/share?url=https://id-clic.be/votre_url" target="_blank"><img src="/img/votre_image.png" alt="Google"/></a>
<span class="ssba_sharecount"><?php echo $nbr_plusones; ?></span>
<a href="http://www.linkedin.com/shareArticle?mini=true&url=https://id-clic.be/votre_url" target="_blank"><img src="/img/votre_image.png" alt="LinkedIn"/></a>
<span class="ssba_sharecount"><?php echo $nbr_shares; ?></span>
<a href="javascript:void((function()%7Bvar%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)%7D)());"><img src="/img/votre_image.png" alt="Pinterest"/></a>
<span class="ssba_sharecount"><?php echo $nbr_pinterests; ?></span>
<a href="http://www.stumbleupon.com/submit?url=https://id-clic.be/votre_url&title=Simple Share Buttons" target="_blank"><img src="/img/votre_image.png" alt="StumbleUpon"/></a>
<span class="ssba_sharecount"><?php echo $nbr_stumbles; ?></span>
<a href="mailto:?Subject=Regarde cet article&Body="Cet article devrait te plaire : " https://id-clic.be/votre_url"><img src="/img/votre_image.png" alt="Email"/></a>
</div>
Dans cette partie, nous mettons en place nos images, les URLs de partage pour différents réseaux sociaux ainsi qu’une variable PHP pour chaque lien qui contiendra, grâce a une fonction PHP que nous verrons plus tard, le nombre de partage de notre URL.
La partie CSS :
#share-buttons img {
width: 35px;
padding: 5px;
border: 0;
box-shadow: 0;
display: inline;
}
.ssba_sharecount {
font: 11px Arial, Helvetica, sans-serif;
padding: 5px;
-khtml-border-radius: 6px;
-o-border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
position: relative;
border: 1px solid #e0dddd;
color: #555e58;
background: #e0dddd;
}
.ssba_sharecount:before{
content: '';
position: absolute;
width: 0px;
height: 0px;
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-right: 7px solid #e0dddd;
left: -6px;
top: 2px;
}
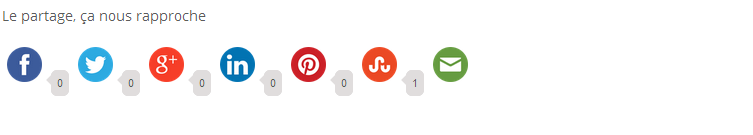
Ce code CSS3 a la particularité de créer une petite étiquette qui contiendra le nombre de partages ainsi qu’une flèche pour améliorer l’affichage.
La partie PHP :
Récupérons ensuite le nombre de partages pour chaque réseaux sociaux grâce aux fonctions PHP suivantes :
function get_tweets($url) {
$json_string = file_get_contents('http://urls.api.twitter.com/1/urls/count.json?url=' . $url);
$json = json_decode($json_string, true);
return intval( $json['count'] );
}
function get_likes($url) {
$json_string = file_get_contents('http://graph.facebook.com/?ids=' . $url);
$json = json_decode($json_string, true);
if(!isset($json[$url]['shares']))
return 0;
return intval( $json[$url]['shares'] );
}
function get_shares($url) {
$json_string = file_get_contents("http://www.linkedin.com/countserv/count/share?url=$url&format=json");
$json = json_decode($json_string, true);
return intval( $json['count'] );
}
function get_plusones($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, "https://clients6.google.com/rpc");
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, '[{"method":"pos.plusones.get","id":"p","params":{"nolog":true,"id":"' . $url . '","source":"widget","userId":"@viewer","groupId":"@self"},"jsonrpc":"2.0","key":"p","apiVersion":"v1"}]');
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, array('Content-type: application/json'));
$curl_results = curl_exec ($curl);
curl_close ($curl);
$json = json_decode($curl_results, true);
return intval( $json[0]['result']['metadata']['globalCounts']['count'] );
}
function get_stumble($url) {
$json_string = file_get_contents('http://www.stumbleupon.com/services/1.01/badge.getinfo?url='.$url);
$json = json_decode($json_string, true);
return isset($json['result']['views'])?intval($json['result']['views']):0;
}
function get_pinterest($url) {
$return_data = file_get_contents('http://api.pinterest.com/v1/urls/count.json?url='.$url);
$json_string = preg_replace('/^receiveCount\((.*)\)$/', "\\1", $return_data);
$json = json_decode($json_string, true);
return isset($json['count'])?intval($json['count']):0;
}
Chaque fonction prend en paramètre l’URL a partager et retourne le nombre de partage déjà effecté grâce à json.
Pensez bien à appeler vos fonctions avec la bonne variable, exemple pour twitter :
$nbr_tweets = $this->get_tweets('https://id-clic.be/blog/votre_url');